Localは、WordPressを持っているパソコン内で動作させることができるアプリケーションです。
WordPressを動作させるには、WEBサーバ、データベースサーバー、PHPのインストールと設定やネットワーク知識が少し必要になるので、ハードルが少し高いですが、Localをインストールした後は即WordPressが使える状態になっていて、面倒なインストールや設定が自動で行われる便利なアプリケーションです。
WordPressのテスト環境を作るには簡単で早いLocalは、初心者でも簡単にインストールから使うことができるので、おすすめです。
Localのインストール手順
Localをダウンロードするには、メールアドレスが必要です。メールは忘れた頃に届く頻度なので特に気にしなくて良いレベルなのです。
ダウンロード
Localのダウンロード手順
- Localのサイトにアクセス
- ダウンロードボタンをクリックしてダウンロードを開始する
- インストールパソコンの種類を選ぶ
- メールアドレスを入力する(名前と電話番号は入力しなくても大丈夫です)
- ダウンロードして保存する場所を選ぶ
MacOS版のダウンロードを図解で解説
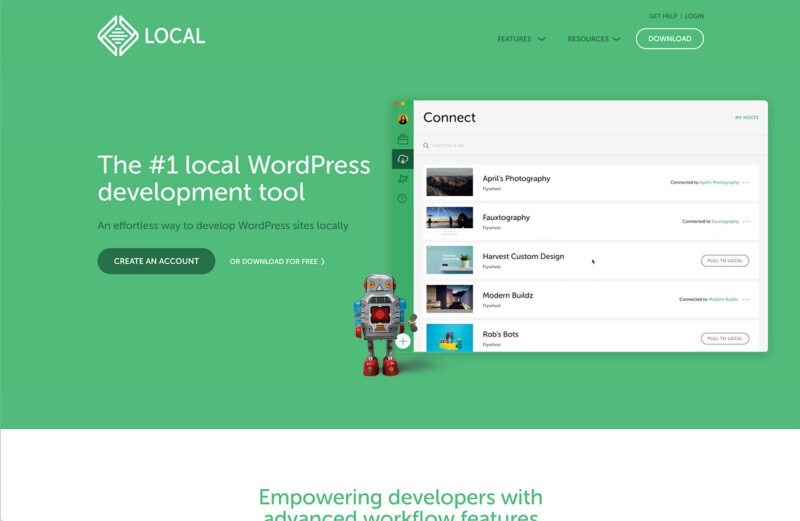
Localをダウンロードために、Localのサイトへアクセスします。

ダウンロードを開始するには、画面右上のダウンロードボタンをクリックします。
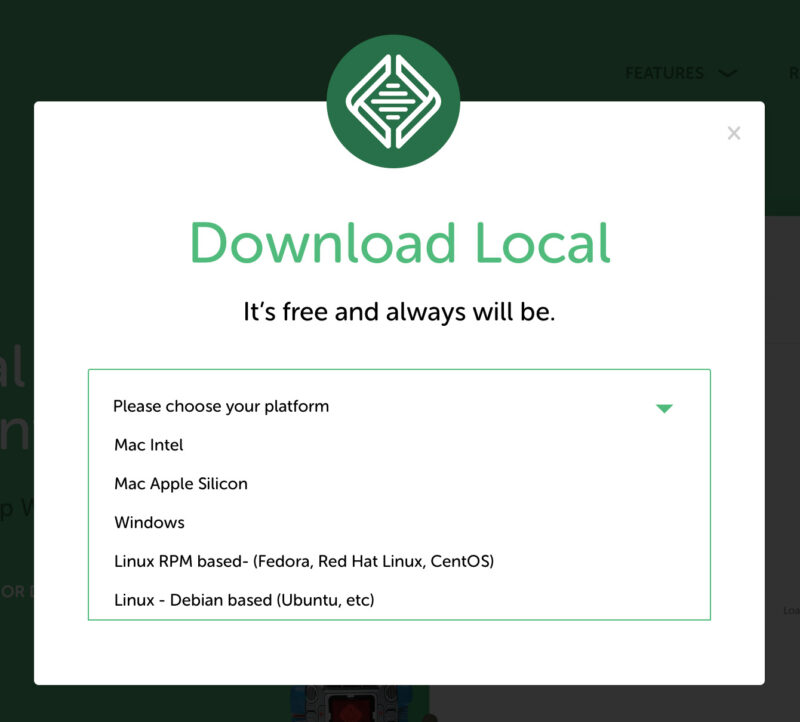
ダウンロードボタンをクリックしたら、Localをインストールするパソコンの種類を選びます。(パソコンの種類ごとにインストールするアプリケーションの種類が違うので注意してください)

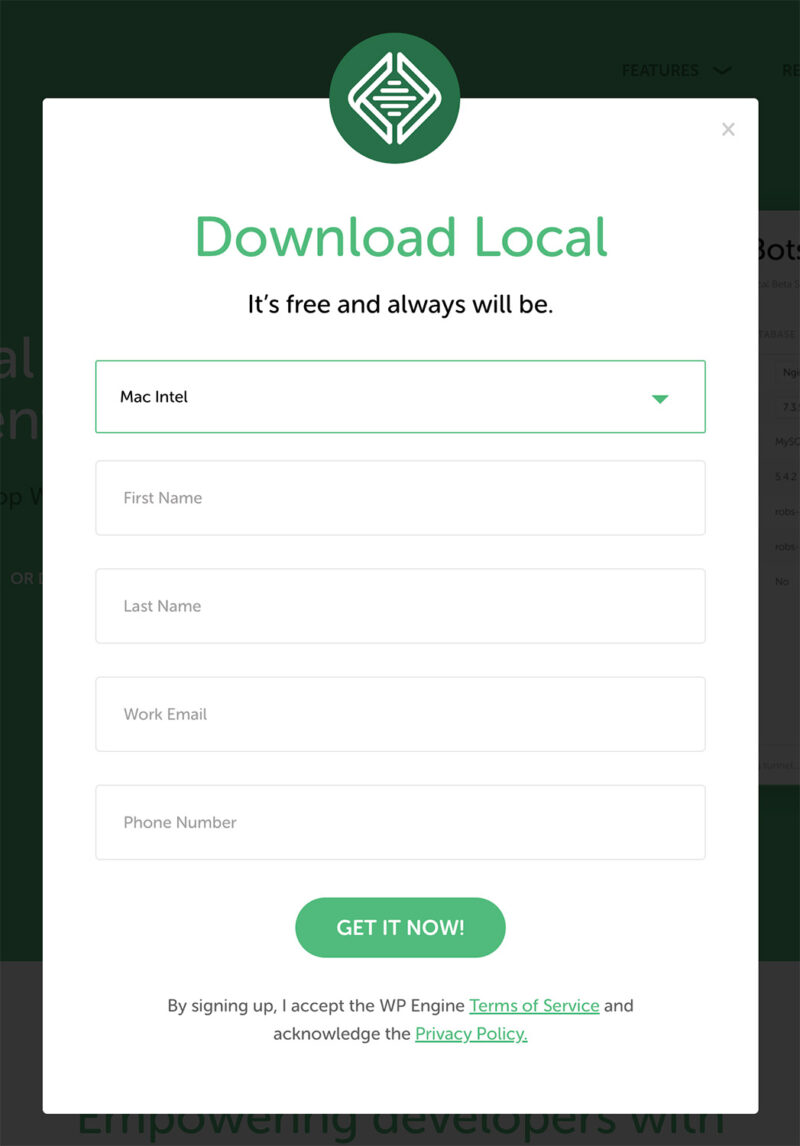
インストールするパソコンの種類を選んだら、メールアドレスを入力します。名前と電話番号の項目もありますが、入力しなくても大丈夫です。
もし、インストールするパソコンの選択を間違ってたり変更する場合は、一番上の項目を選びなおすことができます。
メールアドレスの入力が終わったら、一番下にある「GET IT NOW!」ボタンをクリックしてダウンロードを開始します。

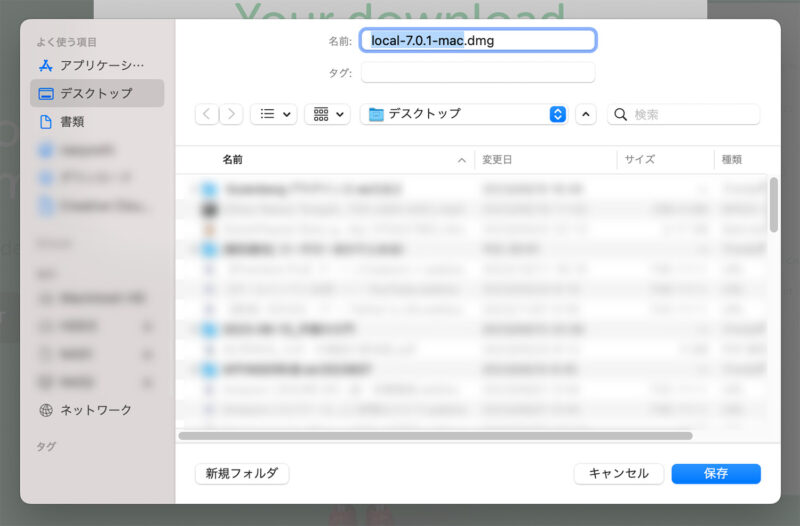
「GET IT NOW!」ボタンをクリックすると、ダウンロードして保存する場所を選んでダウンロードを開始します。

ダウンロードが完了するまで待ちます。ダウンロードが終わるとインストールを始めることができます。

インストール
Localのインストール手順
- ダウンロードしたアプリケーションをダブルネックしてインストールを始めます
- 画面の指示に沿ってインストールを進める
- インストールが終了
MacOS版のLocalインストール手順
ダウンロードしたアプリケーションをダブルネックしてファイルを開きます。
MacOSでは、ファイルを開く前にファイルの検証が始まるので終わるまで待ちます。検証が終了したら、ファイルが開きます。

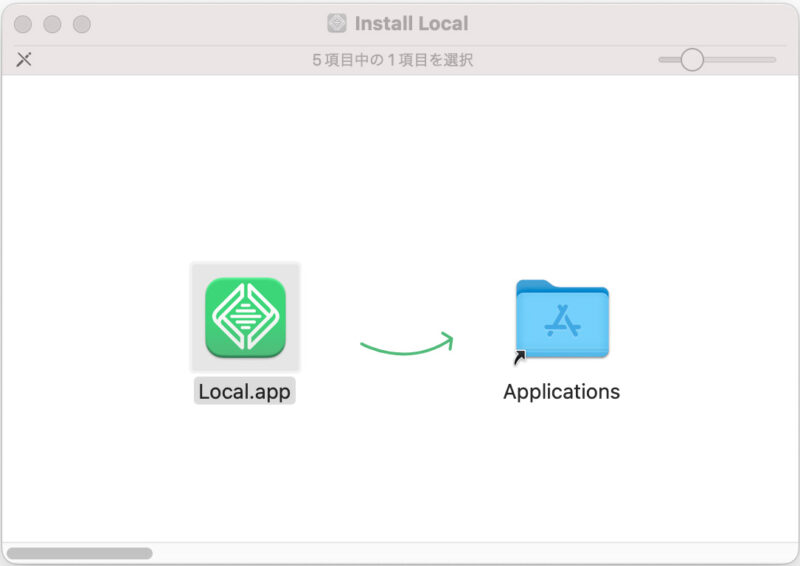
ファイルを開いたら、新しいウィンドウが開くのでアプリケーションフォルダにアプリケーションをコピーします。
アプリをコピーしたら、インストール完了です。

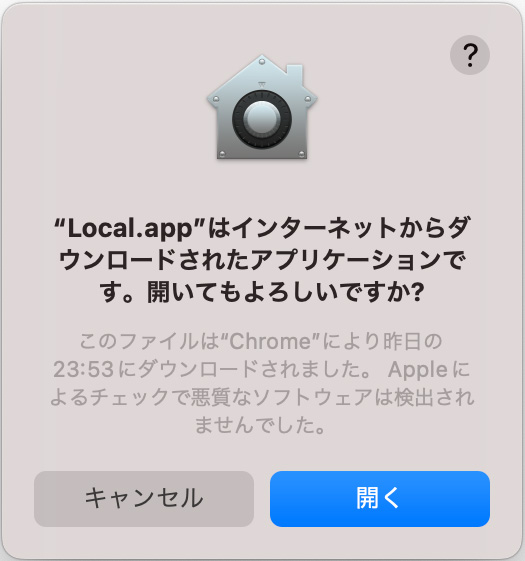
Localインストールをインストールして初めて起動するときに下記のメッセージが表示されますが、「開く」ボタンをクリックすると普通に起動できます。

サイトの作成
Localのインストールが終わったら起動して使えるようになりますが、サイトが無いのでWordPressを表示することができません。
そこで、初期設定でサイトを作成してWordPressのページを表示させます。
Localで最初のサイトを作成
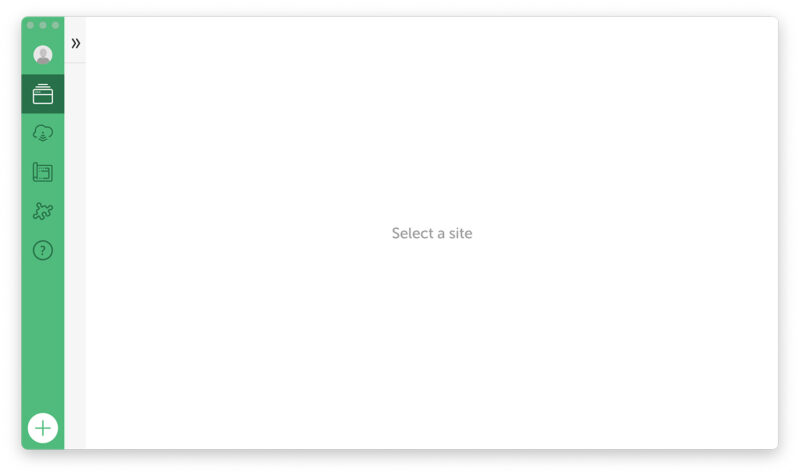
- Localを起動します
- Localが起動したら、画面左下のプラスアイコンをクリックして新たらしいサイト作成します
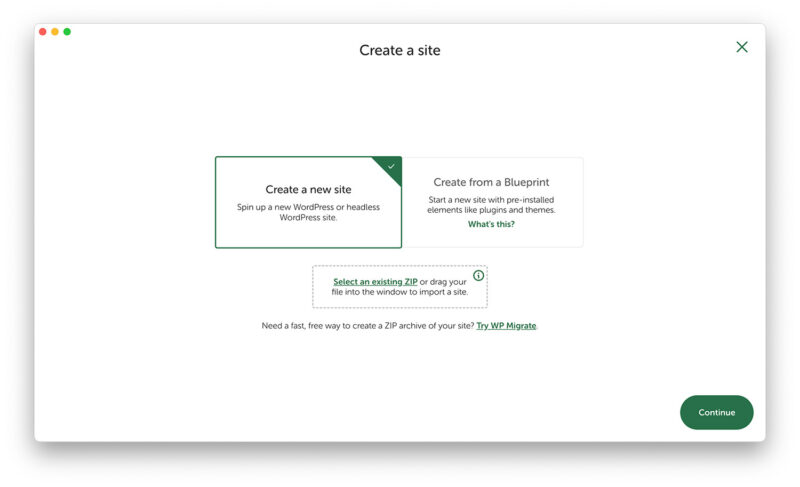
- 「Create a site」が表示されるので、「Create a new site」を選んで画面右下の「Continue」をクリックします
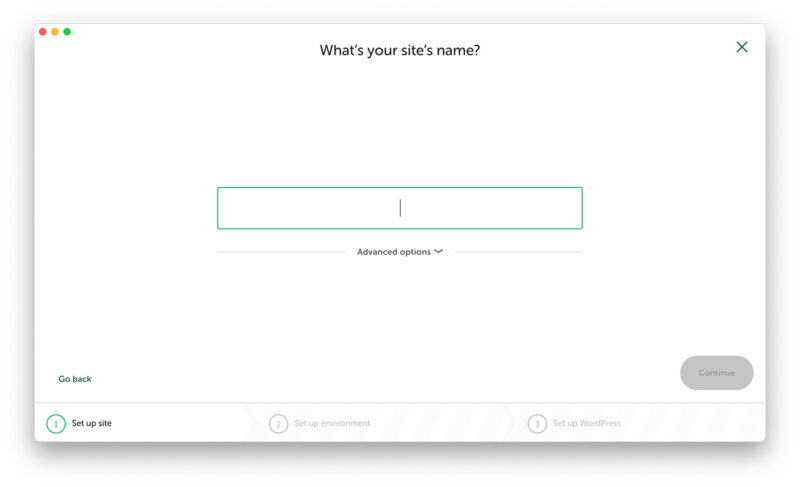
- 「What’s your site’s name?」が表示されるので、サイトの名前を入力したら、画面右下の「Continue」をクリックします
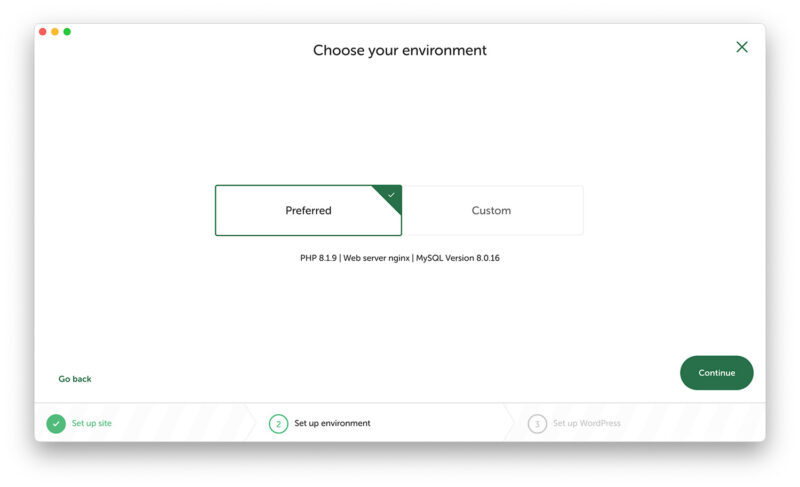
- 「Choose your environment」が表示されます。特に設定したいことがないときは「Preferred」を選んで画面右下の「Continue」をクリックします
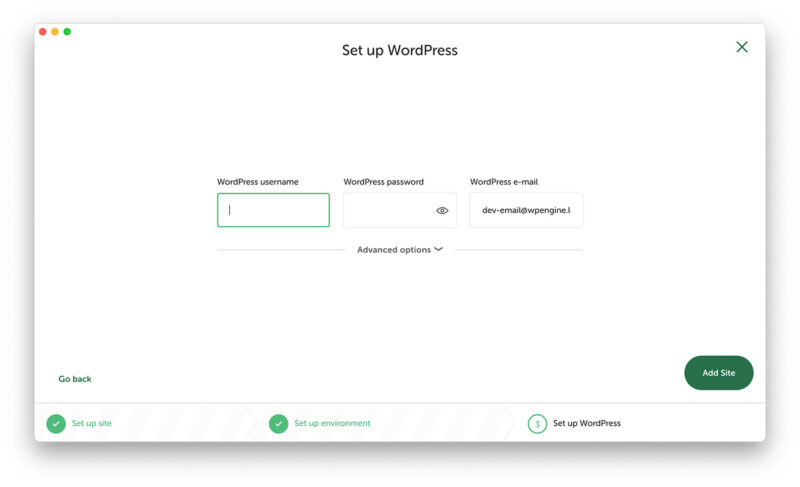
- 「Set up WordPress」が表示されるので、WordPressの管理画面に使う名前とパスワードを入力して、画面右下の「Continue」をクリックします
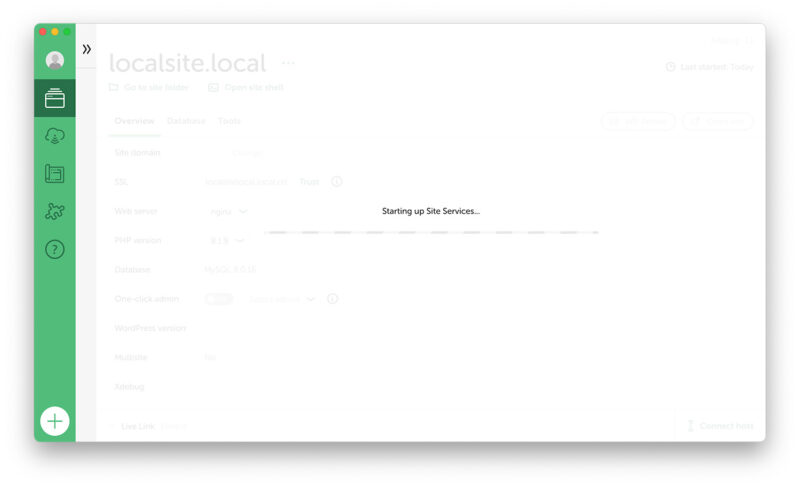
- 今まで入力した内容でサイトが生成されるので、しばらく待ちます
- サイトが作成されたら、画面が表示されます。画面右上の「Stop Site」になっていたらサイトが稼働しているので「Open site」ボタンをクリックするとサイトが表示されます。
- 画面右上の「WP Admin」ボタンをクリックすると、管理画面のログイン画面が表示されます
Localでサイトを作成する手順
サイト作成するために、画面左下のプラスアイコンをクリックしてサイト作成を始めます

Create a siteの画面でが表示されたら、「Create a site」を選んで画面右下の「Continue」をクリックします

Local What’s your site’s name? 画面が開いたら、サイト名を入力したら画面右下の「Continue」をクリックします

Choose your environmentの画面が開いたら、特に設定したいことがないときは「Preferred」を選んで画面右下の「Continue」をクリックします

Set up WordPressが表示されたら、WordPressの管理画面でログインに使う名前とパスワードを入力して、画面右下の「Continue」をクリックします

入力が終わったら自動でサイトが生成されるので、しばらく待ちます
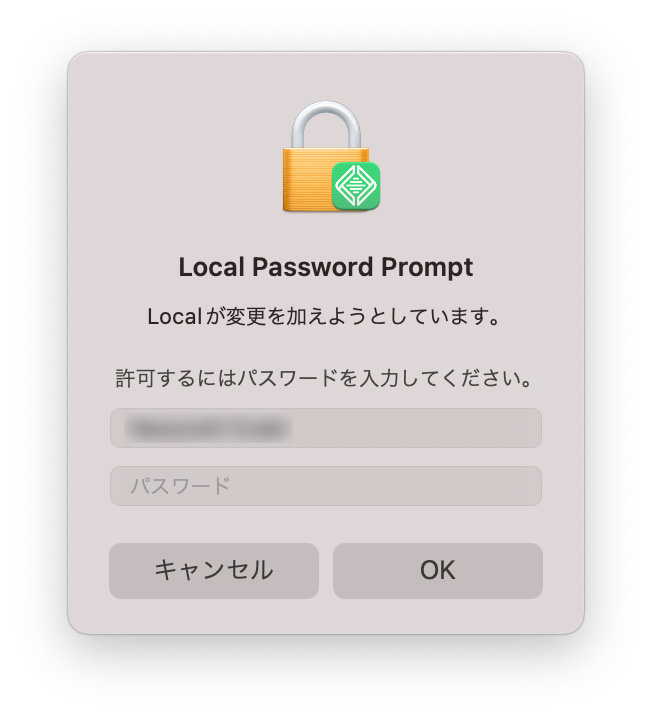
MacOSでは、「Local Password Prompt」が表示されるのでログインしているユーザのパスワードを入力します。入力するまでサイトが生成されません。


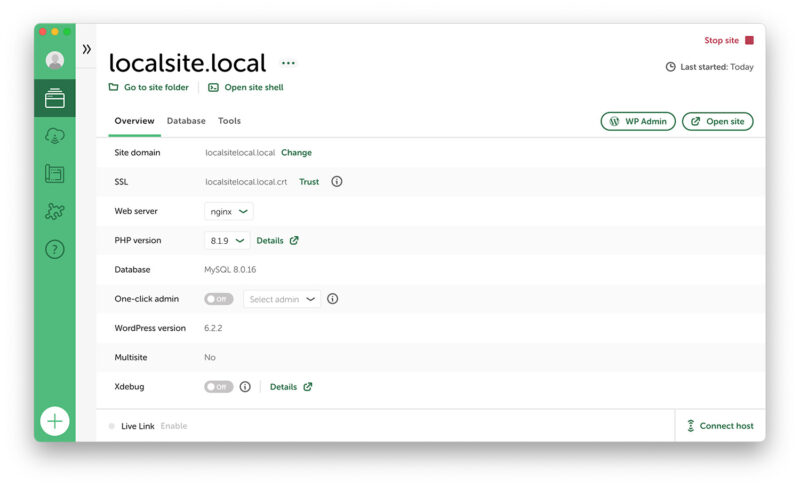
サイトの生成が完成すると、下記の画面になります
画面右下が「Stop site」となっている場合サイトが稼働しているので画面右下の「Open site」ボタンをクリックすると、サイトが表示されます。
WordPressの管理画面を表示するには、画面右上の「WP Admin」ボタンをクリックします。管理画面のログイン画面が表示されます。

Local トラブルシューティング
一度作成したドメイン名でサイトが作成できない
この方法は、最終手段で正規の方法ではないので自己責任で行ってください。
Localでは、作成したドメイン名はjsonで管理されており正規の手順でサイトを削除せずにアプリを削除してしまうと、下記のメッセージボックスが表示されて過去に一度作ったドメイン名でサイトを作成することができません。

メッセージの和訳
Invalid Domain(無効なドメイン)
サイト名 is already taken by another site. Please choose a different domain.
(サイト名はすでに別のサイトによって占有されています。 別のドメインを選択してください。)
そこで、過去に一度作ったドメイン名でサイトを作成するには、jsonのファイルの中身を削除するしかありません。
ファイルの中のデータを削除するだけで、ファイルを削除しないようにしてください。
ファイルのパスですが、MacOSの場合
~/Library/Application Support/Local/sites.jsonになります。MacOSでは「テキストエディット」のアプリでファイルを開いてデータを削除します。
Localで稼働してるサイトがなければ、データは全て削除しても大丈夫ですが、稼働してるサイトがある場合、データの削除範囲に気をつけて削除してください。
もし、jsonファイルの中のデータを削除してもサイトが作成できない場合は、過去に作成したサイトのデータが残っているので削除してください。
ファイルのパスは、
~/Local Sitesになります。上記のフォルダにサイト名のフォルダがあるので削除すれば作成できます。
Localに実機のスマホやタブレット、iPhoneやiPadなどでアクセスする方法と設定
Localを稼働させて作ったサイトをスマホやタブレット、iPhoneやiPadなどでアクセスする方法と設定を紹介します。
Localをインストールしてスマホなど外部からアクセスすると下記の画面が表示されて、サイトを見ることができませんが、ルータモードの設定を変更することで見ることができます。
Localのルータモードを変更するのは簡単なので、確認手順にそって設定を変更してください。

Localにスマホやタブレット、iPhoneやiPadなどでアクセスする手順
- Localが稼働しているPCはのIPアドレスを確認する
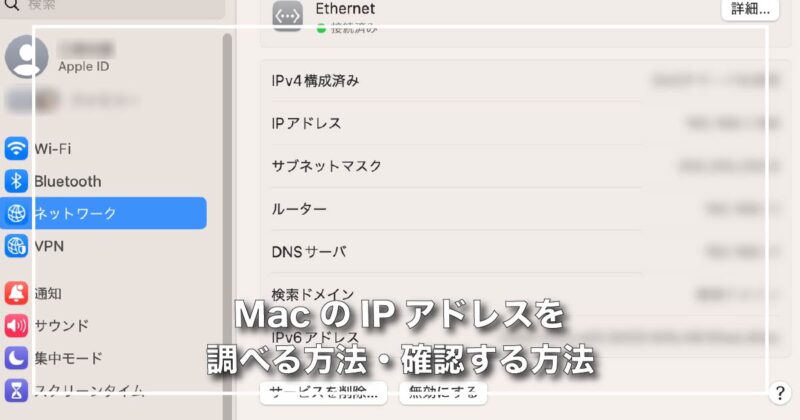
- MacOSでIPアドレスを確認する方法はこちらを参考にしてください
https://naoyoshi.com/pc/macos-ip-check/
- MacOSでIPアドレスを確認する方法はこちらを参考にしてください
- Localを起動させる
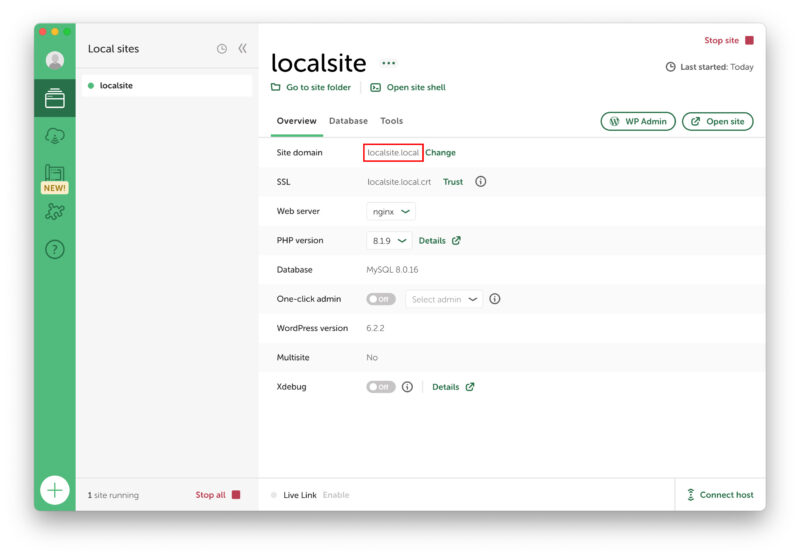
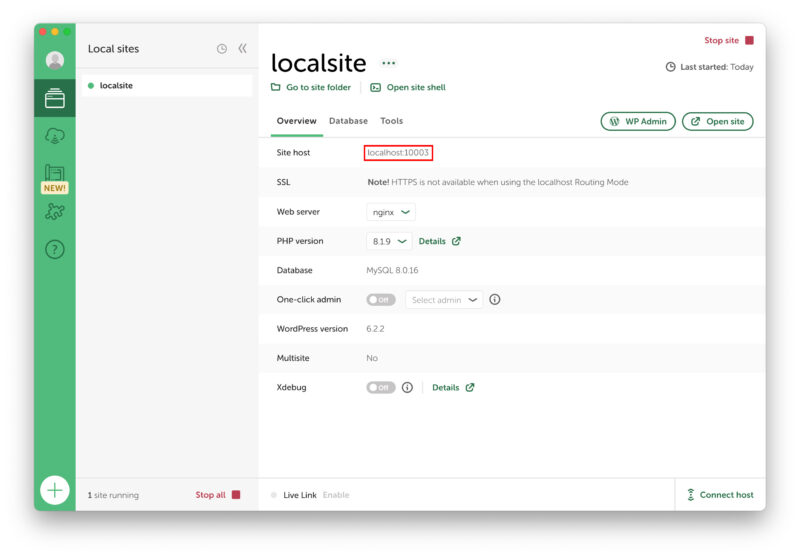
- LocalのOverviewの最初の項目が「Site Host」と表示されていればアクセスできるのでアクセスのURLを参考にしてください

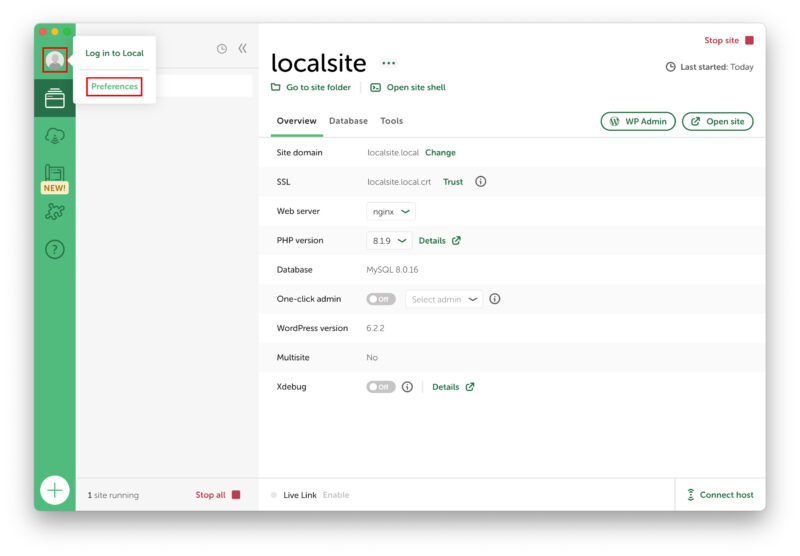
- Site Domainと表示されている場合は、設定を変更します。まず、最初にLocalの画面左上の人影のアイコンをクリックして「Preferences」をクリックします

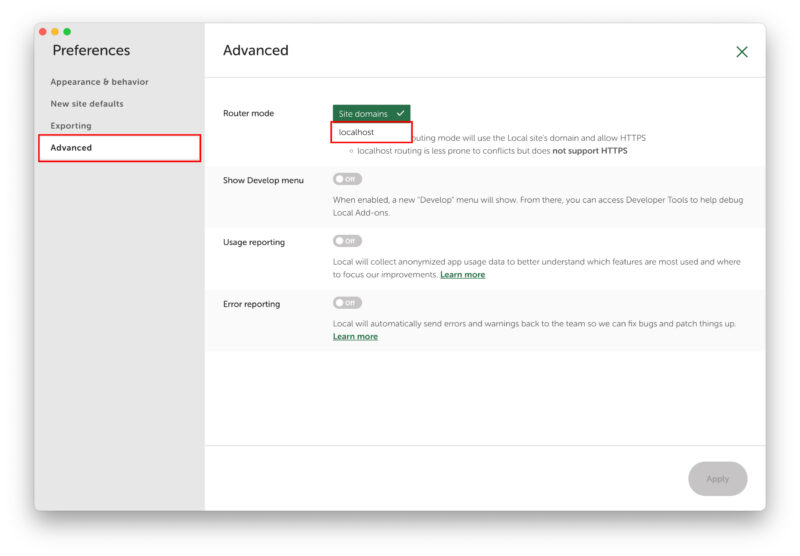
- Preferencesの画面が表示されたら、左のメニューからAdvancedを選んで、「Router mode」を「localhost」に変更します

- localhostに変更したら、画面右下の「Apply」をクリックして画面右上の「✗」をクリックしてPreferencesの画面を閉じます
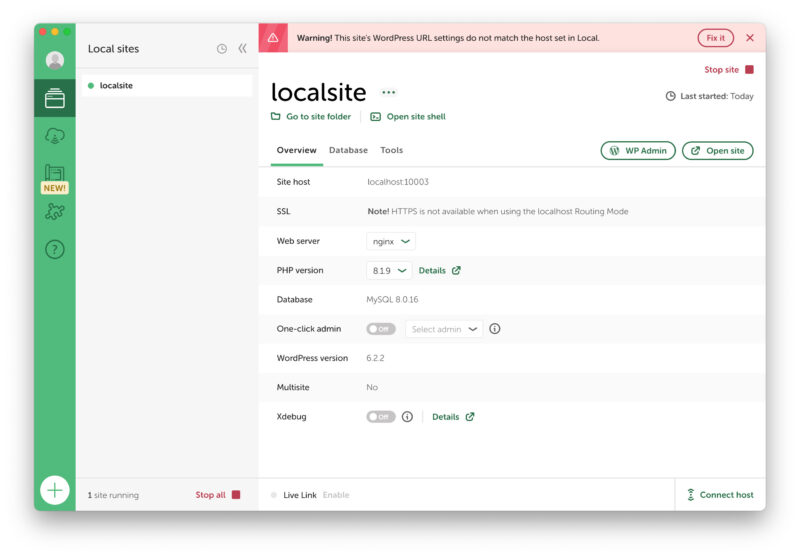
- Localを稼働させたまま設定した場合、画面上部に赤い帯でWarningが表示されているので「Fix」ボタンをクリックします

- 設定が完了したので、スマホやタブレット、iPhoneやiPadなどでアクセスします

スマホやタブレット、iPhoneやiPadなどでアクセスするURLは
LocalにアクセスURLは、「IPアドレス+ポート番号」でアクセスできます
例えば、IPアドレスが「192.168.1.166」で、LocalのSite Hostが「localhost:10003」と表示されていた場合
「192.168.1.16:10003」と入力すればアクセスできます(入力はすべて半角で入力してください)