WordPress5.5からサイトマップは標準機能として組み込まれましたが、URLだけ公開されて公開日、更新日などの情報がなくSEOで使うに少し情報が少ないので、プラグインを使って情報が多いサイトマップを公開する方法を紹介します。
WordPress標準機能のサイトマップを無効にする
WordPress5.5以降を使っている人向けの方法です。最新のWordPressなら組み込まれているのでプラグインのサイトマップと重複しないように無効にしておきます。
標準機能のサイトマップが稼働しているか確認
標準機能のサイトマップにアクセスしてサイトマップが表示されるか確認します。
サイトマップのURLはドメイン名に wp-sitemap.xml です。(例:https://example.com/ の場合は、https://example.com/wp-sitemap.xml になります。)
もし、404 Not Found が表示されれば無効になっているので何もする必要はありませんが、表示されたら無効にしましょう。
標準機能のサイトマップを無効にする方法
標準機能のサイトマップを無効にするには、少しプログラムを書く必要がありまうすが、紹介するスクリプト(プログラム)をコピペすれば大丈夫です。
スクリプトは、WordPressのダッシュボードから外観 → テーマエディター を開いて、テーマのための関数 (functions.php)を開きます。
function.phpを開いたら、最後の行にスクリプトを追加します。追加するスクリプトは、
// WordPressのネイティブsitemapを無効化
add_filter( 'wp_sitemaps_enabled', '__return_false' );この2行です。スクリプトを追加したら、ページの下にある「ファイルを保存」をクリックしてスクリプトを保存します。
保存できたら、もう一度サイトマップのURLにアクセスしてサイトマップが表示されるか確認します。
サイトマップ表示さなければスクリプトが正常に稼働しているので、完了です。
サイトマップのプラグインを導入する
プラグインをインストール
サイトマップのプラグインは「XML Sitemaps」を利用します。

- WordPressのダッシュボードからプラグインを選んで新規追加を選びます。
- プラグイン追加の画面に切り替わったら、画面右上の検索に「XML Sitemaps」と入力します。
- 検索で入力したら、プラグインが表示されるので、「今すぐインストール」をクリックしてインストールします。
- インストールが完了したら、有効化をクリックします。
以上でプラグインのインストールは終了です。
XML Sitemapsは、設定はないので、インストールするだけで導入は完了です。
プラグインのサイトマップ動作確認
XML Sitemapsは、標準機能のサイトマップとURLが違います。
URLは、ドメイン名に、sitemap.xml になります。(例:https://example.com/ の場合は、https://example.com/sitemap.xml になります。)
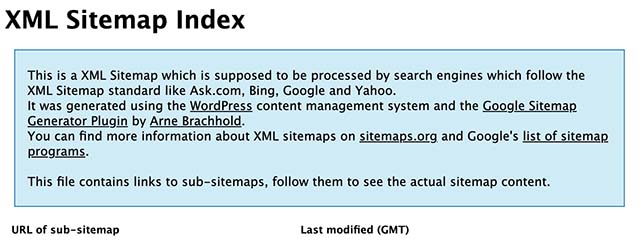
サイトマップのURLのアクセスして、下記のような表示されれば動画確認完了です。

記事をたくさん公開して、いきましょう。