WordPress(ワードプレス)で文字を中央寄せに配置するのは簡単ですが、カスタムHTMLを使ったコンテンツを中央寄せに配置する方法ってどうやってするのか困っていませんか?
カスタムHTMLを使ったコンテンツを中央寄せに配置するには、貼るコンテンツによって方法が違うのです。
そこで、コンテンツごとに中央寄せに配置する方法を詳しく解説します。
画像のキャプションを中央寄せに配置する方法
画像したに書くことができるキャプションは、初期設定のままだと左寄せになって画像を中央寄せにすると、ズレたようになります。
画像のキャプションを中央寄せに配置するには、テーマのCSSをカスタムするとできます
テーマのCSSをカスタムする手順
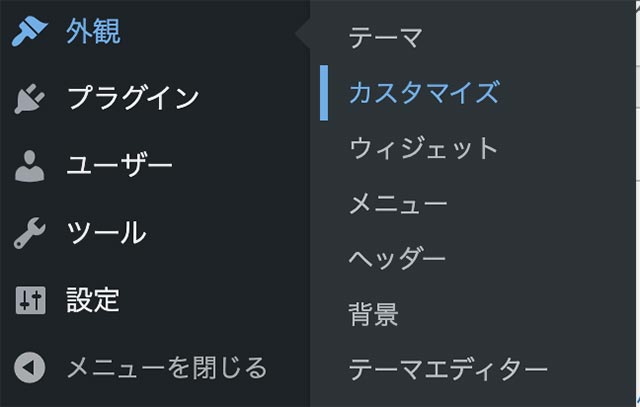
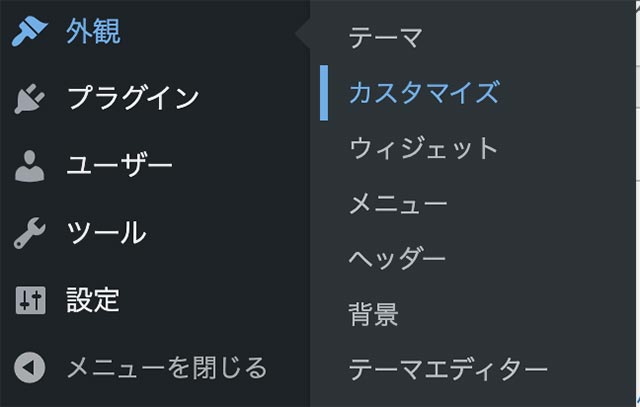
外観から「カスタマイズ」を選択します。

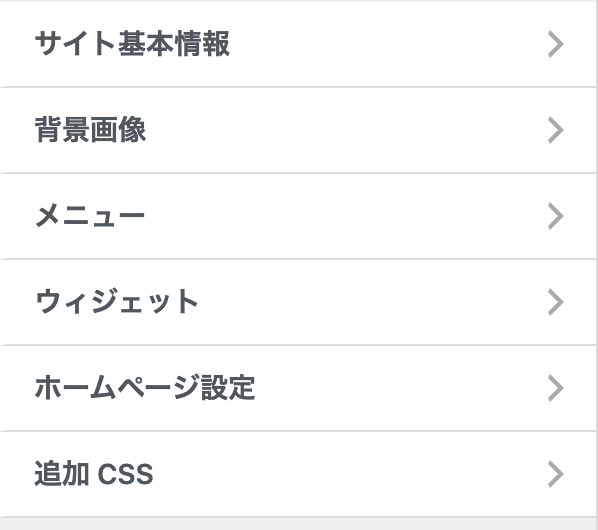
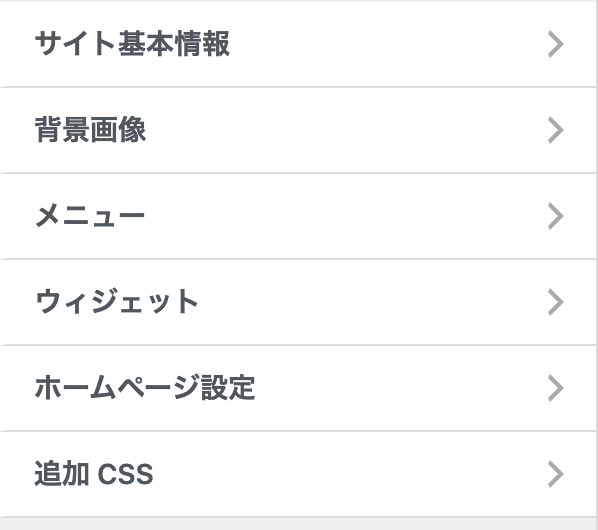
次に「追加CSS」を選択します。

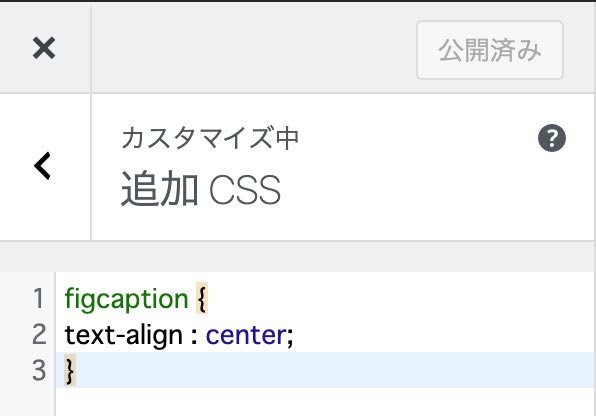
追加CSSに以下のようにコードを書きます。
コードを書き終わったら公開ボタンをクリックして公開すると、画像のキャプションが中央寄せに配置して表示されます。

書き込むコード
figcaption {
text-align : center;
}YouTubeを中央寄せに配置する方法
Youtubeの埋め込みを中央寄せに配置するには、テーマエディターでコードを書くと中央寄せに配置することができます
スタイルシートにコードを書く
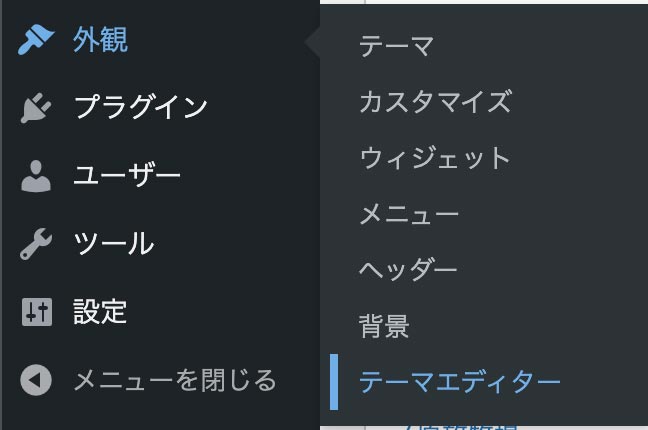
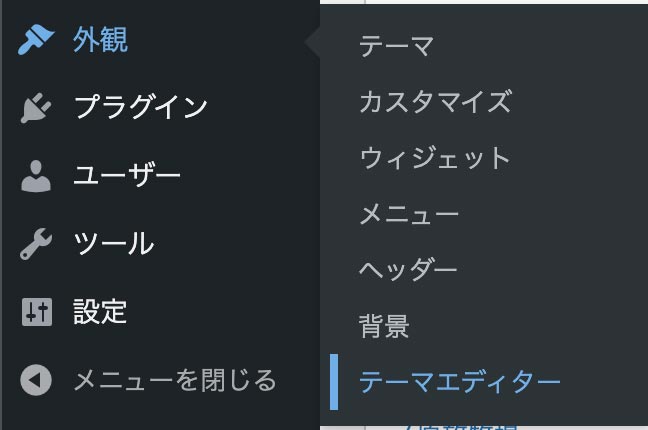
コードを書くには、外観→テーマエディターを選びます。

テーマの編集では、スタイルシート(style.css)に以下のコードを最後に追加で書きます。コードを書き終わったら下にスクロールして「ファイルを更新」をクリックします。
/*YouTube動画の中央配置*/
.video-container {
margin: 0px auto;
}これで、カスタムHTMLにYoutubeの埋め込みコードを貼り付けたら、中央寄せで配置されます。
Gooleマップやストリートビューを中央寄せに配置する方法
Gooleマップやストリートビューを中央寄せに配置するのは簡単です。
Gooleマップやストリートビューを中央寄せに配置するには、タグを最初と最後に追加すると中央寄せに配置できます
一括で中央寄せにすることはできませんが、1つずつカスタムHTMLでタグを追加すると中央寄せにできます
<div style="text-align: center;">(ここにGoogleマップの埋め込みコード)</div>Twitterの埋め込みを中央寄せに配置する方法
Twitterを埋め込んで中央寄せに配置するには、テーマエディターのCSSにコードを追加するとできます。
テーマエディターでCSSにコードを追加して書くと中央寄せに配置することができます
スタイルシートにコードを追加する
外観 → カスタマイズを選択します。

次に、追加CSSを選択します。

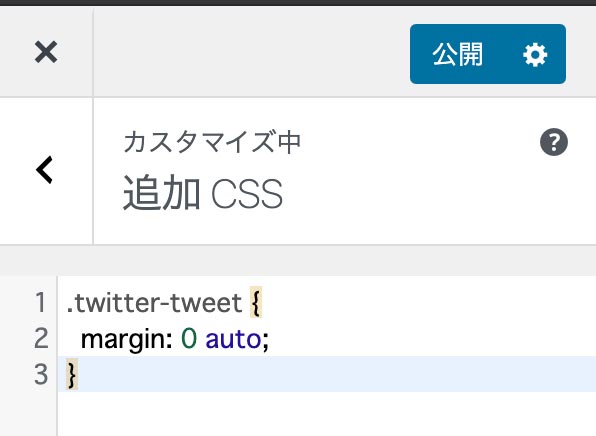
追加CSSに以下のようにコードを書きます。(他にコードがあれば最後に追加します)書き終わったら公開ボタンをクリックすると、Twitterを中央寄せに配置して表示できます。

書き込むコード
.twitter-tweet {
margin: 0 auto;
}インスタグラムの埋め込みを中央寄せに配置する方法
インスタグラムの埋め込みを中央寄せに配置するには、少し手間ですが中央寄せに配置することができます。
インスタグラムの埋め込みを中央寄せに配置するには、
- テーマのスタイルシートに中央寄せにするコードを書く
- カスタムHTMLで書いたコードのタグを追加する
と中央寄せに配置することができます。
スタイルシートに中央寄せのコードを追加で書く
外観からテーマエディターを選びます。

スタイルシート(style.css)に以下のコードを最後の行に追加して書きます。コードを書いたら「ファイルを更新」をクリックして保存します。
max-widthは、好みのサイズで変更して調整してください。
/*インスタグラムの中央配置タグ(max-widthを省くと中央配置できなくなる)*/
.instagram-center {
margin:0 auto;
max-width: 500px;
}カスタムHTMLの書き方
次に、カスタムHTMLで以下のような書式でインスタグラムの埋め込みコードを書き込むと中央寄せに配置することができます。
インスタグラムを貼るときは、カスタムHTMLにタグを追加する必要があります。
<div class="instagram-center">インスタグラムの埋め込みコード</div>まとめ
カスタムHTMLは便利ですが、埋め込むコンテンツによって中央寄せに配置する方法が違います。
毎回タグを追加するものと、CSSを追加で書いて、そのCSSを使うようにタグを追加すると中央寄せに配置できるので簡単になります。